ここ数年、どのブラウザやOSでも同じフォントで表示できるWebフォントの利用が主流になっています。
使い方は各社提供しているWebフォントや、自身でサーバーにフォントデータを入れて読み込むなどで多少の違いはありますが、今回は各社で提供しているWebフォントの利用方法についてです。
当ブログではGooleフォントで「Zen Kaku Gothic New」というフォントを利用していますので、これを例として紹介いたします。
また、Adobeフォントの使い方についてはAdobeフォント(Webフォント)の使い方【HTML・CSS】をご覧ください。
Googleフォントの使い方
Google Fonts(https://fonts.google.com/)にアクセスします。
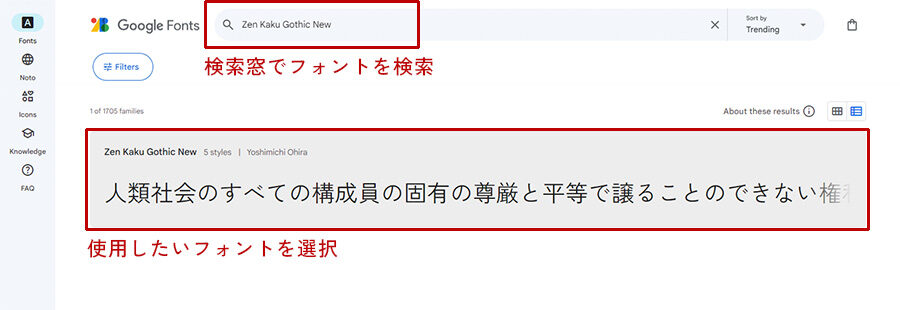
下の画像のように上部にある検索窓から使用したいフォントを検索し、利用したいフォント部分を選択します。

選択後、画面右上に「Get Font」という青いボタンがありますのでクリックします。
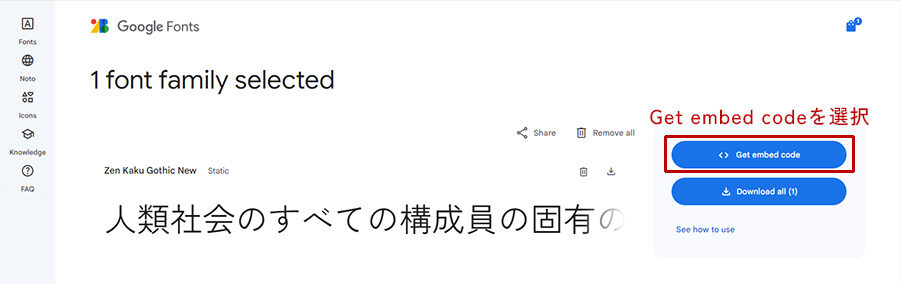
次の画面(下画像参照)では、Webフォントとして利用するか、フォントデータをダウンロードして利用するか選択します。今回はWebフォントとして利用しますので、上にある「Get embed code」を選択してください。

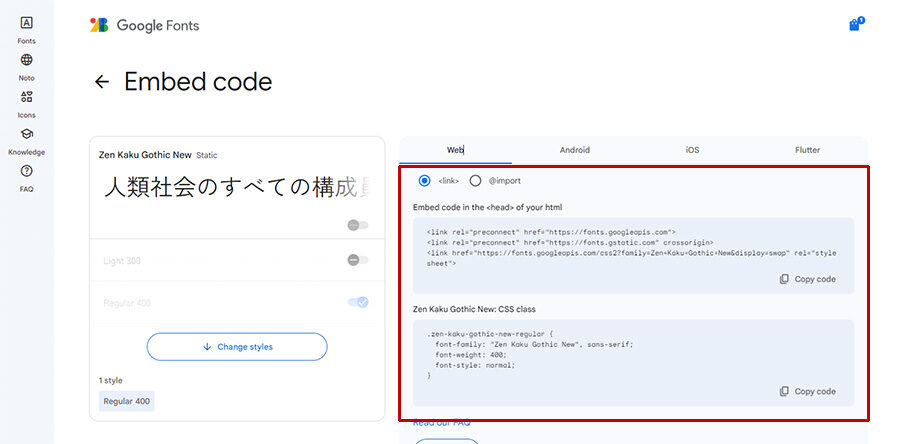
最後に、linkタグで読み込むか、@importタグで利用するか選択します。

どちらを選択した場合でも、指定のコードをhead内のcssファイルを読み込む前にコピーして貼り付けてください。
※cssファイルの前に貼り付けないとフォントが適応されません。
@importタグの場合はstyleタグを除いた@importのコードを、cssファイルに記述しても読み込みは可能です。
それぞれ貼り付けた後に、cssファイル内にフォント用クラスを作成したり、直接必要な個所に「font-family: “Zen Kaku Gothic New”, sans-serif;」と指定しても利用可能となります。
さいごに
いかがでしたでしょうか。
簡単に利用できるかと思いますが、複数のフォントを読み込むとサイト自体が重くなってしまいますので注意が必要です。
ですが、どの媒体でも同じフォントで表示されデザインの幅も広がりますので適切に使用していきたいですね。