ほとんどのWebサイトで使う事が多いWebフォント。
先日、Googleフォント(WEBフォント)の使用方法【HTML・CSS】でGoogleフォントの使い方を解説しましたが、今回はAdobeフォントの使い方を解説していきます。
Adobeフォントを使う為に必要な事
Adobeフォントを使うには、インターネット接続環境はもちろん必要になりますが、Adobeのプランに加入している必要があります。Creative Cloud(無償プラン含む)のどのプランでも使用できるようになっています。
※20204年11月現在の場合です。変更になっている場合もありますので公式サイトでご確認ください。
フォントを選択して読み込む
まず、AdobeフォントのWebサイトにアクセスします。
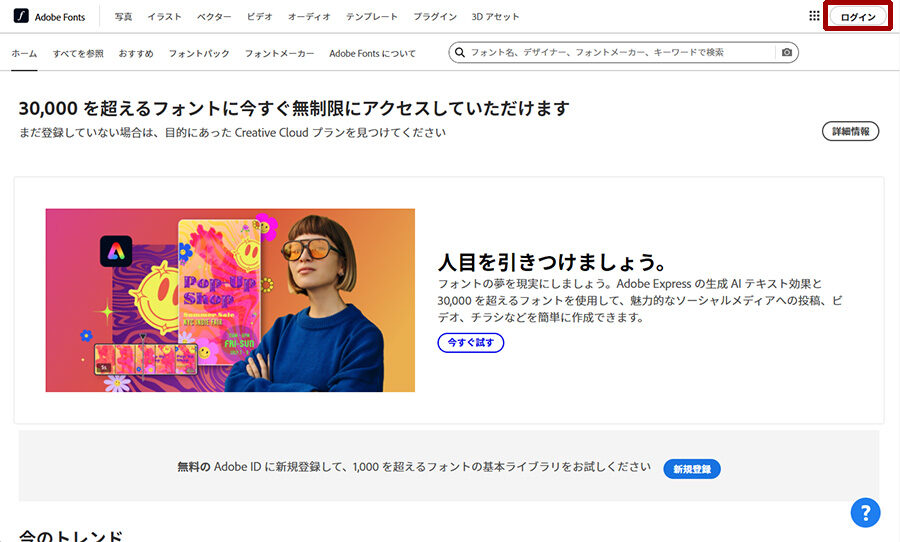
サイトが表示されたら、下画像のように右上に「ログイン」ボタンがありますのでログインしてください。
表示されていない場合は既にログイン済みかと思いますのでご確認ください。

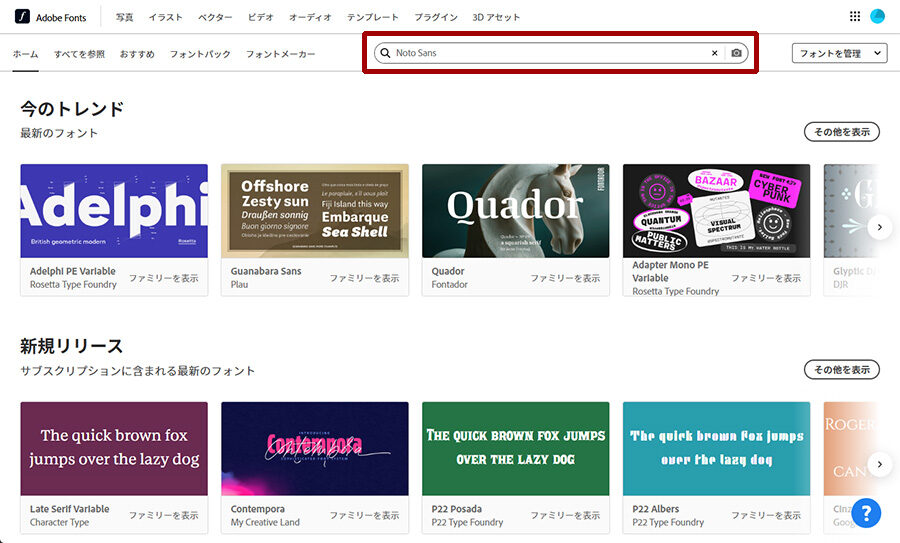
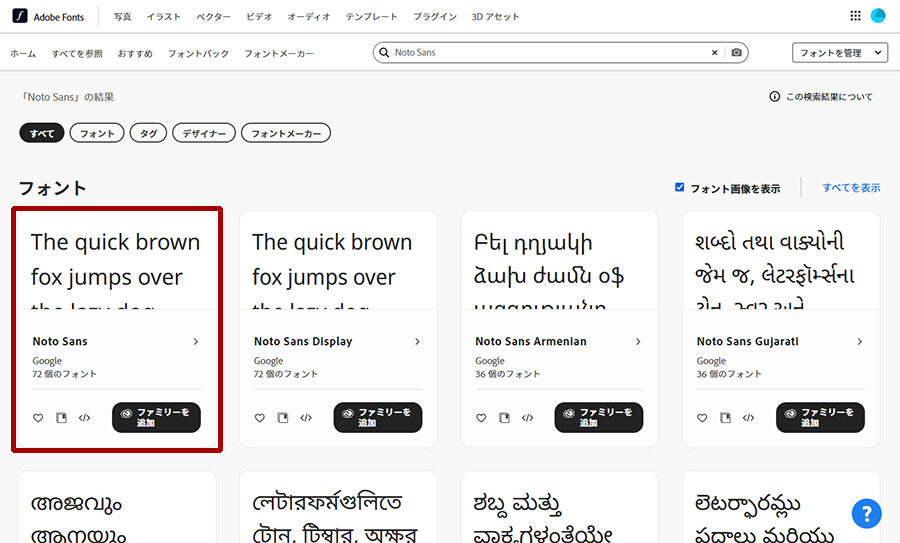
ログイン後、下画像のような画面になりますので、画像上の赤枠で囲った部分の検索窓から使用したいフォントを検索します。

フォントを検索後、使用出来るフォントがあれば下画像のようにフォントが表示されます。
赤枠部分のように、使用したいフォントを選択してください。

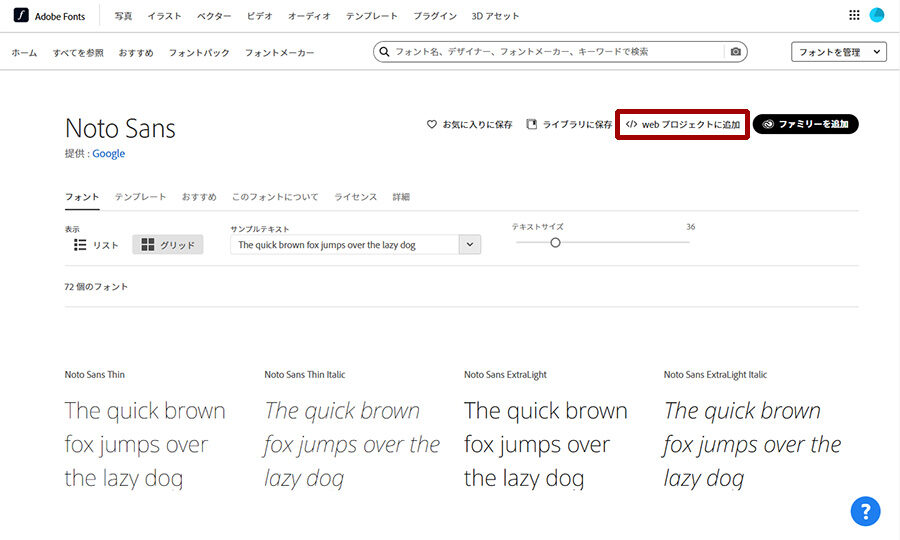
フォントを選択後、下画像のようにフォントの詳細画面に遷移します。
選択したフォントで問題なければ、右上にある「webプジェクトに追加」のリンクを選択してください。

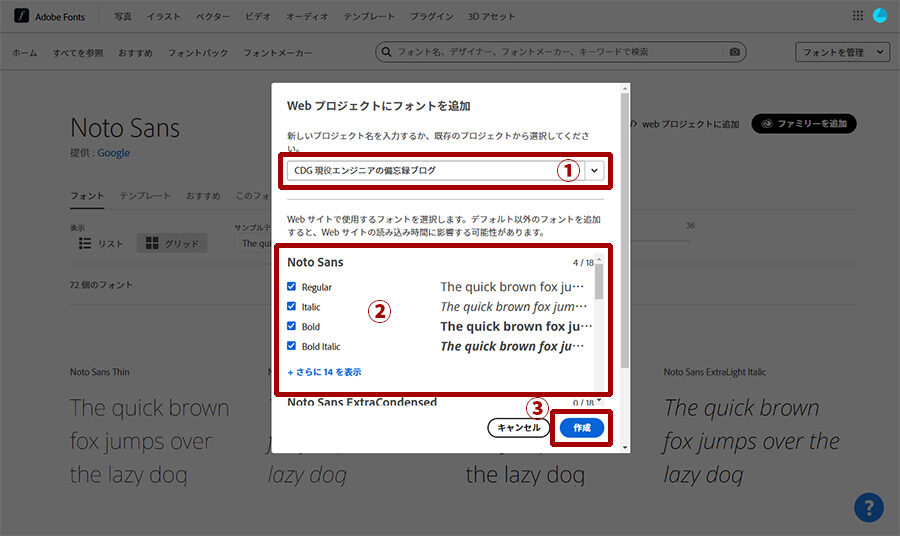
「webプジェクトに追加」のリンクを選択後、下画像のようなポップアップ(モーダル)が表示されますので、下記の順でそれぞれ選択していきます。
- ①:右側の矢印から「新規プロジェクトを作成」を選択しプロジェクト名を入力してください。プロジェクト名はユーザーには見えませんので、自身で管理しやすい名前で大丈夫です。
- ②:Webサイトで使用するフォントの種類・太さを選択してください。
※選択したフォントの種類・太さが多いとサイトが重くなります。髭右するものだけを選択するようにしてください。 - ③:「作成」ボタンを選択してください。

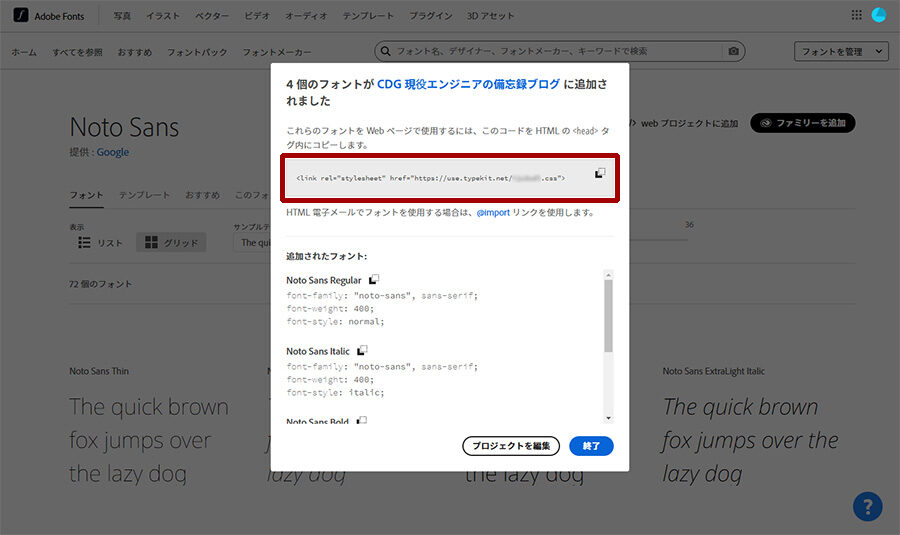
次に、サイトに貼り付けるソースが表示されますので、headタグの中に貼り付けます。
※フォントを指定するCSS(common.css、style.cssなど)の読み込み前に貼り付けてください。CSSの読み込み後だとフォントが反映されません。

また、画面上ではlinkタグでの貼り付けになっていますが、赤枠部分のすぐ下にある「@import」というリンクを選択すると、CSSファイル内で読み込む為の@importから始まる一文(アットルール)が表示されます。
CSSファイル内で読み込む場合はこちらを使用してください。
※@importはCSSファイル内の一番上(@charsetの次)に記述してください。
後は、表示されたfont-familyプロパティを記述しフォントを反映させるだけとなります。
さいごに
いかがでしたでしょうか。
今回は、Adobeフォント(Webフォント)の使い方を解説しました。
Webフォントは使い過ぎるとサイトが重くなるので注意しないといけませんが、Webフォントを使う事でサイトのイメージががらっと変わります。デザインの幅も広がりますのでぜひ使ってみてください。