横幅や縦幅を指定する単位として「px」や「%」などがありますが、ビューポート(画面のサイズ)を基準とした単位「vw」や「vh」もあります。
レスポンシブデザインが主流の現在、「vw」や「vh」はよく使用されている単位かとは思いますが、仕様や使い方について詳しく解説していきますので、初心者の方も参考にしてみてください。
vhの他の単位(svh・lvh・dvh)についてはCSSのsvh・lvh・dvhを使ってビューポートサイズに合わせた表示にする方法【CSS】をご覧ください。
ビューポートとは
ビューポートとは、Webサイトの内容が表示される画面(ブラウザ)の表示領域の事を言います。
これだけ聞くと小難しい感じがしますが、ざっくりいうとブラウザの幅・高さの事です。
ビューポートと聞くと、meta要素のname属性の値のviewportかと思われる方もいるかと思いますが、今回は先程述べたような画面の表示領域のビューポートとなります。
vw・vhについてと基本的な使い方
「vw」と「vh」は先程述べたビューポートを元にした相対単位の事です。
以下のように、「vw」はビューポートの横幅の割合、「vh」はビューポートの縦幅の割合となります。
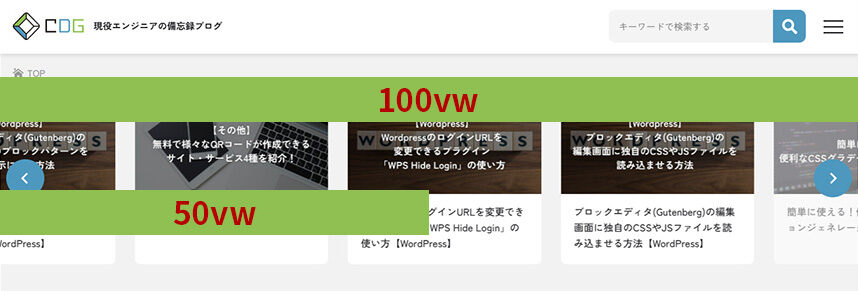
- vw(Viewport Width):画面(ブラウザ)の表示領域の横幅の割合
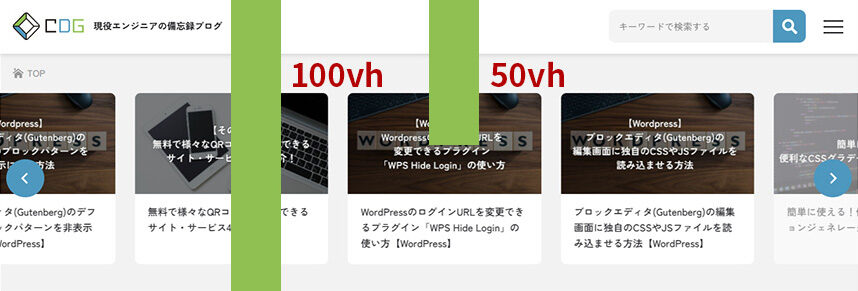
- vh(Viewport Height):画面(ブラウザ)の表示領域の縦幅の割合
1vwは画面(ブラウザ)の表示領域の横幅1%、100vwで100%となります。vhでは画面(ブラウザ)の表示領域の縦幅となり、1vhで1%、100vhで100%となります。
ともに、要素の横幅(width)や高さ(height)の値としてよく使用されています。
vwの使い方
使い方は通常のCSSの記載と同じく表示したい割合を数値として記述するものとなります。
/* 画面(ブラウザ)の表示領域(ビューポート)の横幅100% */
.box {
width: 100vw;
}
/* 画面(ブラウザ)の表示領域(ビューポート)の横幅50% */
.box {
width: 50vw;
}
vhの使い方
こちらも、使い方は通常のCSSの記載と同じく表示したい割合を数値として記述するものとなります。
/* 画面(ブラウザ)の表示領域(ビューポート)の縦幅100% */
.box {
height: 100vw;
}
/* 画面(ブラウザ)の表示領域(ビューポート)の縦幅50% */
.box {
height: 50vw;
}
その他の使い方
その他の使い方として以下のような使い方も可能です。
calc関数
cssのcalc関数でも使用できます。意外と使用するのでしっかりと使えるようになりましょう。
.box {
width: clac(100vh - 500px);
}
/* 画面サイズが1200pxの場合、widthは700pxとなります。 */フォントサイズ
横幅や縦幅の指定に使われると思いがちですが、フォントサイズなどにも使用できます。
フォントサイズに使用する事で、画面幅や縦幅に応じたフォントサイズになります。
.box {
font-size: 2vw;
}ただし、画面幅・縦幅によって大きくなり過ぎたり小さくなり過ぎたりしますので、適時ブレイクポイントで指定し直すか、clamp関数やmax関数・min関数で最大・最小サイズを指定する方法もあります。
こちらについては後日解説させていただきます。
その他にもpaddingやmarginなどいろいろなCSSプロパティに使用する事が可能です。
スマホ(iOS)でのvhの注意点
vhは画面(ブラウザ)の表示領域の縦幅の割合となりますが、スマホ(iOSのsafari)の場合は注意が必要です。
以下の画像のように、vhはブラウザの上下にあるアドレスバー・ツールバーも含めた高さになるからです。

画面いっぱいに画像を表示させる場合や、画面の中央に要素を配置したい場合などには注意が必要となります。
この問題を解決するには「svh」「lvh」「dvh」といった単位もありますが、これらについてはCSSのsvh・lvh・dvhを使ってビューポートサイズに合わせた表示にする方法【CSS】をご覧ください。
さいごに
いかがでしたでしょうか。
今回は、ビューポートに基づく相対単位(vw・vh)の仕様と使い方について解説しました。
よく使用される単位でもありますので、しっかりと特長を理解し適切に使用するようにしてください。