WordPress5.5からブロックエディタ(Gutenberg)にはブロックパターンという機能があります。
ブロックパターンとはブロックの組み合わせやレイアウトを保存し、エディタ上で必要に応じて簡単に呼び出す事の出来る機能です。
このブロックパターンはデフォルトで登録されているものの他にも、自身で作成する事も出来ます。
オリジナルテーマやデザインで作成されている場合、デフォルトのブロックパターンは使用しない事が多いので、デフォルトのブロックパターンを非表示にする方法を解説していきます。
※今回の変更にはfunctions.phpを使用します。functions.phpを変更する場合は、記述を間違ってしまうと画面が白くなり何も表示されなかったり、エラーが出てしまう場合がありますのでバックアップを必ず取るようにしてください。
※本記事ではWordpress6.8.1を使用しています。ご利用の環境により仕様が異なる場合があります。
ブロックパターンとは
冒頭で触れたように、WordPress5.5から追加されたブロックパターンとはブロックの組み合わせやレイアウトを保存し、エディタ上で必要に応じて簡単に呼び出す事の出来る機能です。
デフォルトで登録されているブロックパターンの他に、自身でブロックパターンを追加し使用する事で効率よくパージの作成をする事が出来ます。
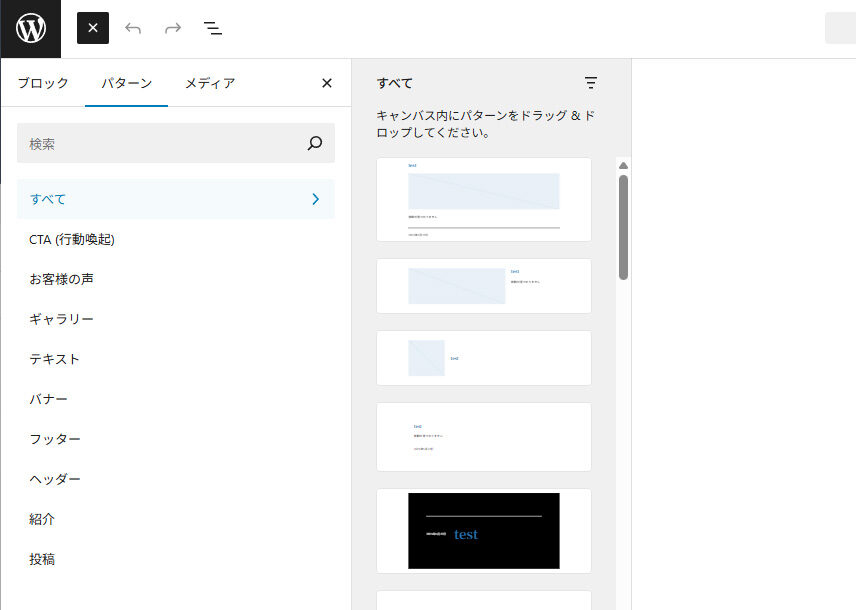
ブロックパターンを利用するには、以下画像のように左上にある「+」ボタンを開き、表示された「パターン」タブを選択する事で利用できます。

WordPress5.8からはパターンのタブを開くたびに全てのブロックパターンを読み込むようになっており、重くなる原因にもなりますので、自身でブロックパターンを追加する場合やデフォルトのブロックパターンを利用しない場合には、次項で解説するようにデフォルトのブロックパターンを非表示(削除)してしまう事をおすすめします。
デフォルトのブロックパターンを非表示(削除)にする方法
デフォルトのブロックパターンを非表示(削除)にするには、functions.phpに以下のように記述します。
add_filter('should_load_remote_block_patterns', function(){
return false;
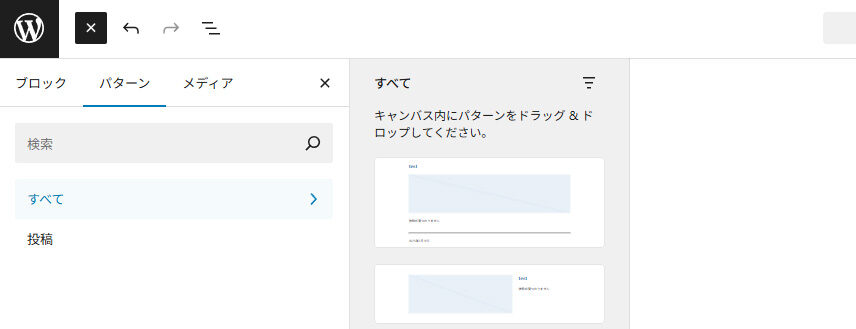
});should_load_remote_block_patternsというフィルターフックを使い、デフォルトのブロックパターンを読み込まないようにできます。上記を設定した場合、以下のように表示されるか思います。

このように、私の環境(WordPress6.8.1)では「投稿」のカテゴリーだけが残っていました。
この「投稿」のカテゴリーも非表示(削除)にする事は以下のアクションフックで出来るのですが、「投稿」カテゴリーの内容が新たに表示される「未分類」カテゴリーに移るだけとなりました。
// パターンの「投稿」カテゴリーを非表示(削除)にする
add_action('admin_init', function(){
unregister_block_pattern_category('posts');
});WordPress6.7.2などの他のバージョンだと、最初に記述したフィルターフック(should_load_remote_block_patterns)でデフォルトのブロックパターンはすべて非表示になりました。
バージョンによって仕様に変更はあるようなので、今回はこのまま「投稿」カテゴリーは残したままにしておきます。他のブロックパターンが消えた事ですっきりし、使いやすくなっているかと思います。
※気になるようでしたらCSSで「すべて」と「投稿」カテゴリーを非表示にする事も可能です。
さいごに
いかがでしたでしょうか。
今回は、ブロックエディタ(Gutenberg)のデフォルトのブロックパターンを非表示にする方法を解説しました。
デフォルトで登録されているブロックパターンの他に、自身でブロックパターンを追加し使用する事で効率よくパージの作成をする事が出来ますが、使用しない場合は重くなる原因にもなりますので非表示(削除)してしまいましょう。