静的ページサイトでの404ページの作り方は、htaccessでオリジナル404ページを表示する方法で紹介させていただきましたが、今回はWordprssでの404ページの作り方を解説していきます。
汎用テーマだとデフォルトで用意されていますが、オリジナルテーマ等では自分で用意する必要があります。
ブラウザやサーバーのデフォルトの404エラーページだと、見栄えも悪くユーザーの離脱にもつながってしまいますので、オリジナルの404ページをぜひ設置してみてください。
404ページテンプレートの用意
404ページを作成するには、404.phpというテンプレートファイルを作成し設置します。
設置場所は、テーマフォルダ内のstyle.cssと同じ階層に設置してください。
404.phpが無い場合は、index.phpが読み込まれてトップページにリンクしてしまう形になります。
いきなりトップページが表示されてしまうと、ユーザー側も戸惑いますので404ページを表示するようにしてください。
404.phpに記載する内容
404.phpに記載する内容はページ構成やデザインによるかとは思いますが、多くのサイトでは共通のヘッダー・フッター、ページが無い旨の文言、トップページへのリンク、検索窓などがあります。
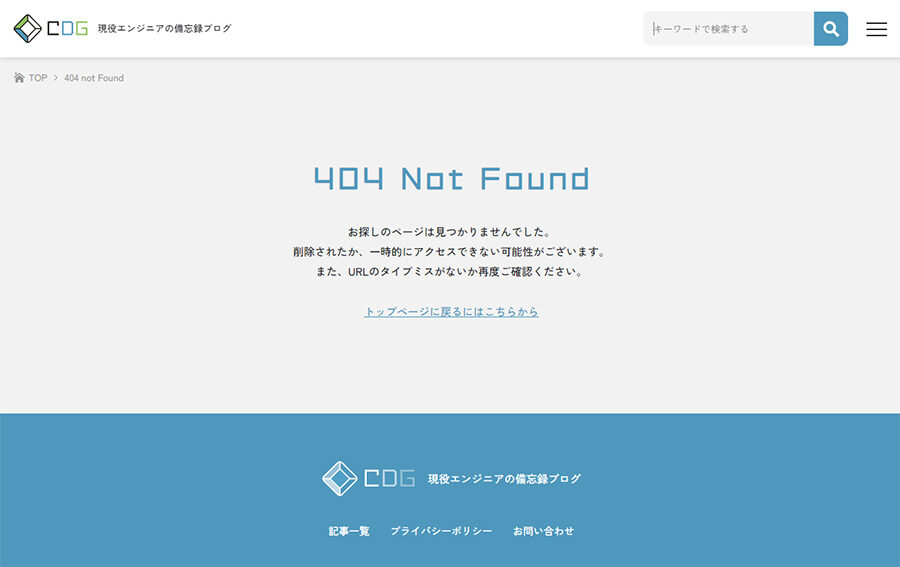
当サイトでは以下のようなページ内容になっています。

このように、当サイトではシンプルなデザインにしていますが、デザインを凝ったページにしてもいいかと思います。
その他に、数秒後にトップページに自動的にリダイレクトするサイトもあります。自動的にリダイレクトするには以下のようにします。
数秒後に自動的にリダイレクトする方法
自動的にリダイレクトするにはheadタグ内に以下の内容を記述します。
<?php if (is_404()) : ?>
<meta http-equiv="refresh" content="5; url=<?php echo esc_url(home_url("")); ?>">
<?php endif; ?>上記の設置で、404ページの場合は5秒後にトップページにリダイレクトするようになっています。
content=”5;の部分の数字を変更する事で、リダイレクトまでの秒数を変更でき、urlの部分を変更する事で任意のページにリダイレクト可能になります。
さいごに
いかがでしたでしょうか。
404ページを設置する事で、見栄えも良くユーザーの離脱も回避できるものとなりますので、ぜひ設置してみてください。