jQueryとはJavaScriptのコードをより簡単に記述・使用できるように開発・設計されたJavaScriptライブラリの1つです。ここでは簡単にjQueryの導入方法を2種類ご紹介いたします。
CDNでの読み込み
CDNとは
CDNとは「Contents Delivery Network」の略で、日本語では「コンテンツ配信ネットワーク」と言います。
インターネット経由でファイルを読み込みにいく仕組みで直接ファイルをダウンロード&サーバーにアップロードしなくてもファイルを使用できる仕組みとなっています。
jQueryをCDNで読み込む方法
jQuery側でCDN用のURLが用意されています。
jQuery公式サイトのCDN用ページにアクセスし、使用するファイルのURLをコピーし使用します。
2024年7月現在では一番上の最初の2つ(jQuery 3.xのuncompressedかminified)のどちらかの使用で問題ないかと思います。
uncompressedは圧縮されていないファイルで、minifiedは改行やインデントを削除してある圧縮(軽量化)されたファイルです。
これを、HTMLファイルの中でscriptタグのsrcに以下のように記述します。
<!-- minifiedの場合 -->
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>CDNのメリットとデメリット
CDNのメリットとデメリットは以下のようなものがあります。
CDNのメリット
- ファイルのダウンロードやサバ―へのアップロードが必要ない
- scriptタグに記述するだけで簡単に利用できる
CDNのデメリット
- SSLの状況によって読み込めない可能性がある
- ファイルの配信が無くなり読み込めなくなる場合がある
以上がCDNの使い方、メリット・デメリットのご紹介となります。
ファイルをダウンロードして読み込む
次にファイルをダウンロードして読み込む方法をご紹介します。
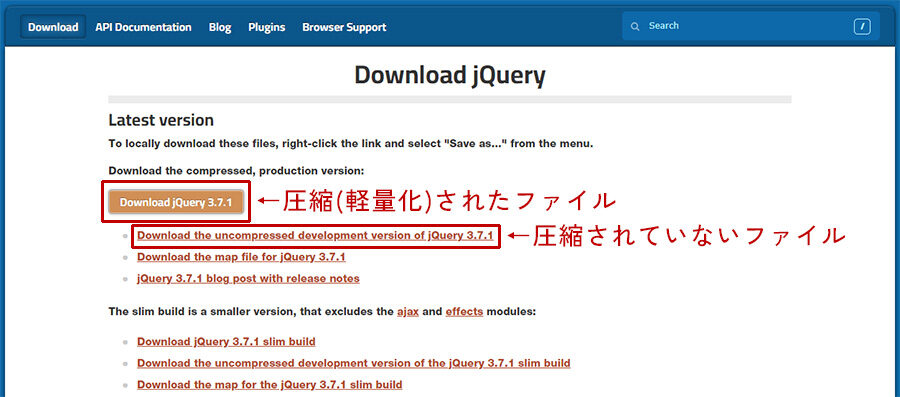
jQUery公式サイトにアクセスし、右上にある「Download jQuery」をクリックすると以下の画面が表示されます。(2024年7月現在)
通常は圧縮されたファイルで問題ありませんので、右クリックしリンク先のファイルを保存します。
その後、使用するサーバーにアップロードし、HTMLのscriptタグで読み込みし使用します。
<!-- 圧縮されたファイルの場合 -->
<script src="https://cdg-blog.jp/js/jquery-3.7.1.min.js"></script>以上がjQueryの読み込み方2種類の説明となります。
さいごに
いかがでしたでしょうか。
jQuery自体の詳しい使用方法は割愛しましたが、基本となるファイルの読み込み方の説明となります。