画像一覧や記事のサムネイル表示などで画像のサイズが統一されている場合はいいのですが、ユーザー側ではなかなか難しく、Wordpress等の入稿では画像のサイズが統一されていない場合がほとんどです。
そういった時に役立つ、画像の縦横比を保ったままトリミングも出来るobject-fitを紹介します。
IEや一部古めのブラウザでは未対応ですが、最近のブラウザはほぼ大丈夫かと思います。
各ブラウザの対応状況はこちらで確認できます。
中央の位置でトリミングする

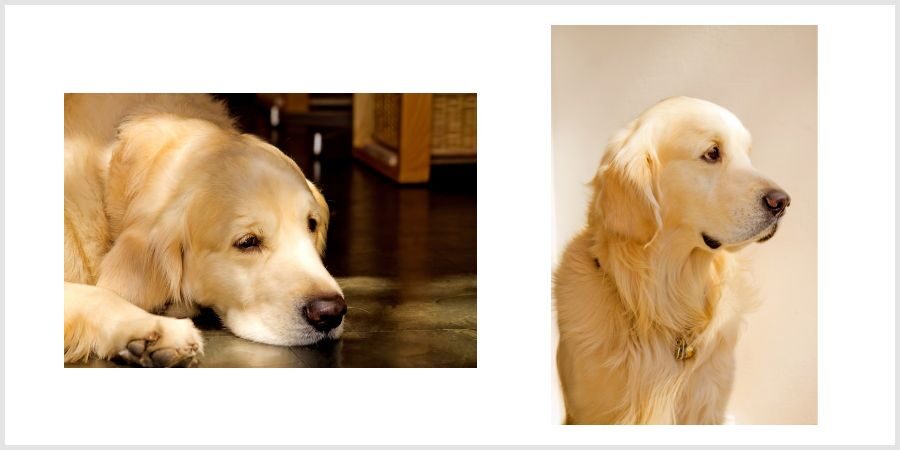
まず、上記のような縦長や横長の画像を縦横400pxのサイズで表示させてみます。
img {
width: 400px;
height: 400px;
}
すると、縦横比が崩れてしまい、上記のように潰れて表示されてしまいます。
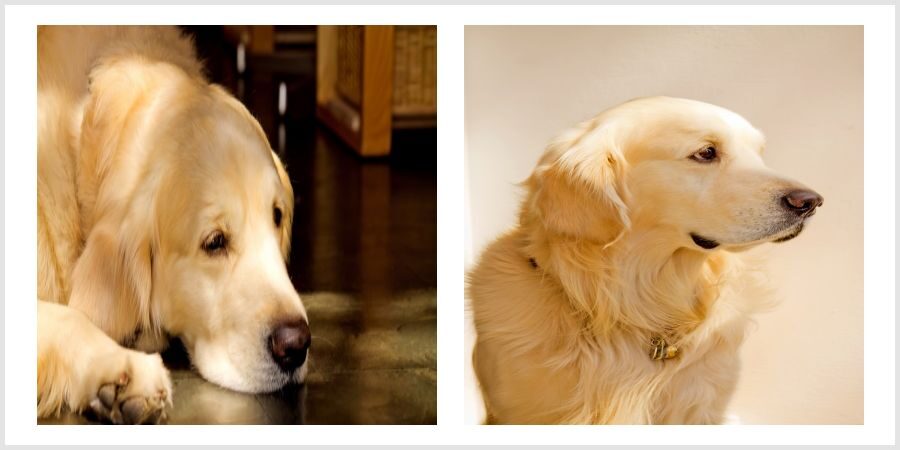
ここにobject-fit: cover;を追加すると中央でトリミングされるようになります。
img {
width: 400px;
height: 400px;
/* 以下の1行を追加 */
object-fit: cover;
}

先ほどと違い、縦横比を保ったまま綺麗にトリミングされて表示されているかと思います。
今回の場合、400px×400pxの空間がすべて埋まるように画像の縦横比を保ったまま拡大・縮小し、はみ出た部分はトリミングして表示させるのがobject-fit: cover;です。
object-fit: cover;でレスポンシブ対応にする方法
先程のトリミングの仕方だと、レスポンシブ時に画面が400pxより小さくなってしまった場合は、画面幅を突き抜けて表示されたりしてしまいます。
今回は高さを固定し、レスポンシブに対応させてみます。
img {
width: 100%;
height: 400px;
object-fit: cover;
}
通常width: 100%;で高さを400pxと固定すると縦横比が崩れて潰れて表示されてしまいますが、こちらもobject-fit: cover;を使用する事で縦横比が保たれたまま、トリミングされて表示されます。
上記の例では高さを400pxと固定しましたが、高さを%で指定すると、高さも同時にレスポンシブ化可能です。
object-positionでトリミング位置を指定する
object-fitを使用した際、画像の位置はデフォルトでは縦横中央配置となっています。
画像によっては中央ではなく左側を表示させたいなどがあるかと思います。object-positionを使用する事で配置位置を変更可能です。1つ目の値が横方向、2つ目の値が縦方向になります。
/* 縦横中央 */
img {
object-fit: cover;
object-position: center center; /* 指定なしでも中央配置になります */
}
/* 左上 */
img {
object-fit: cover;
object-position: left top;
}
/* 右下 */
img {
object-fit: cover;
object-position: right bottom;
}
/* 数値指定でも可能(横は中央、縦は上) */
img {
object-fit: cover;
object-position: center 0%;
}ボックスの中央にトリミング無しで余白を表示する
ボックスの中央にトリミング無しで余白を表示する事も出来ます。
先ほどobject-fit: cover;としていたものをobject-fit: contain;に変更するだけです。
img {
width: 400px;
height: 400px;
object-fit: contain;
}

ボックスの範囲が分かりやすいように別途背景色を追加しています。
coverの時とは違い、containにすると、縦横大きい方をボックスに合わせて表示させます。
object-fitで使用できる値
先程のcoverやcontainも合わせ、object-fitで使用できる値は以下のものがあります。
fill
object-fitの初期値。
指定したサイズ(ボックス内)を満たすように、縦横比は維持しないで表示します。
cover
縦横比を維持しながらボックス内を満たすように表示します。
はみ出る部分は自動的にトリミングされます。
contain
縦横比を維持しながらボックス内の収まるように縦と横で大きい方の値を基準に自動的にリサイズされます。
none
画像は拡大・縮小されず、そのままのサイズで表示されます。
ボックス内に収まらない場合はトリミングされ、ボックスより小さい場合は余白が表示されます。
scale-down
画像がボックスに収まらない場合はcontain、ボックスよりも小さい場合はnoneが適用されます。
さいごに
いかがでしたでしょうか。
object-fitを使用する事で、統一したレイアウトで綺麗に表示する事が簡単に出来るようになります。
ぜひ使い方を覚えて、試してみて下さい。