WordPressを使っていると、カテゴリーやタグの選択をチェックボックスではなくラジオボタンで1つだけ選択できるようにしたい場面があります。
以前クラシックエディタの際はfunctions.phpで簡単に変更出来たのですが、ブロックエディタ(Gutenberg)になってからは変更するのが手間がかかるようになってしまった為、今回解説するプラグインでの対応が手間無く簡単です。
「Radio Buttons for Taxonomies」のインストール
まずはプラグインをインストールします。
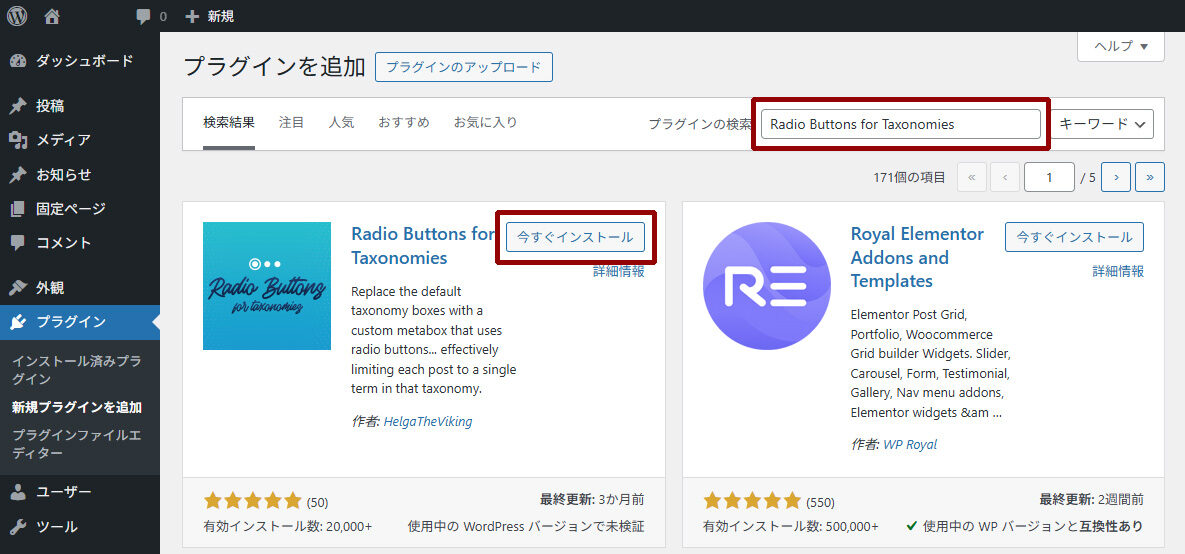
下記画像のようにWordpressの管理画面メニューの「プラグイン」→「新規プラグインを追加」から「Radio Buttons for Taxonomies」を検索して、表示されたプラグインの「今すぐインストール」ボタンを押します。

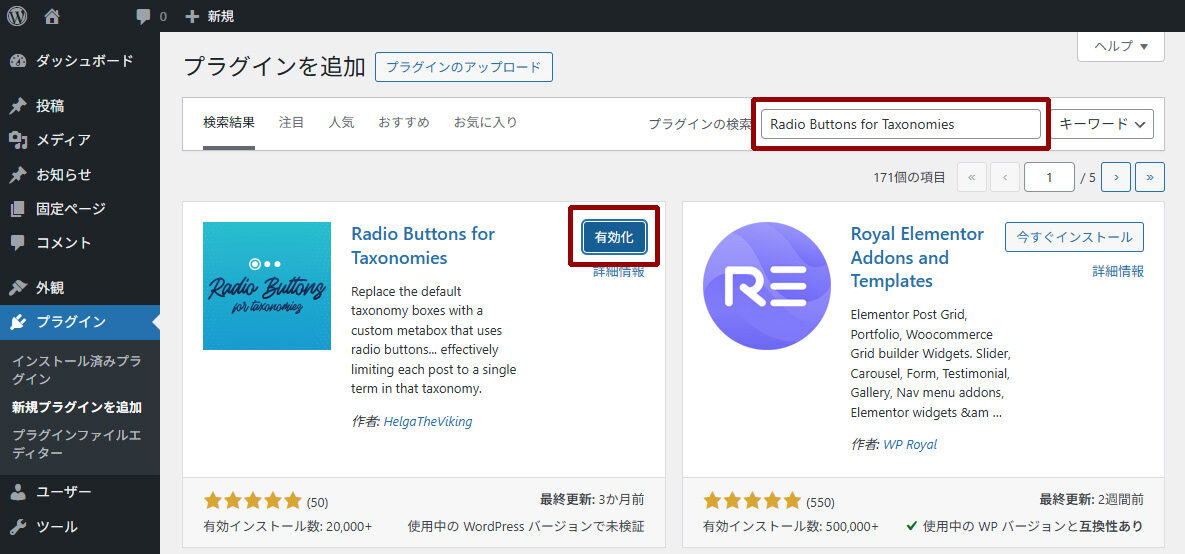
すると、下記画像のように「有効化」ボタンに変わりますので「有効化」ボタンを押してください。

これでインストールは完了です。
プラグインをダウンロードしてから、FTP等でアップロードしてプラグインをインストールする場合はこちらからダウンロードが可能です。
「Radio Buttons for Taxonomies」の使い方
続いて、インストールした「Radio Buttons for Taxonomies」の使い方です。
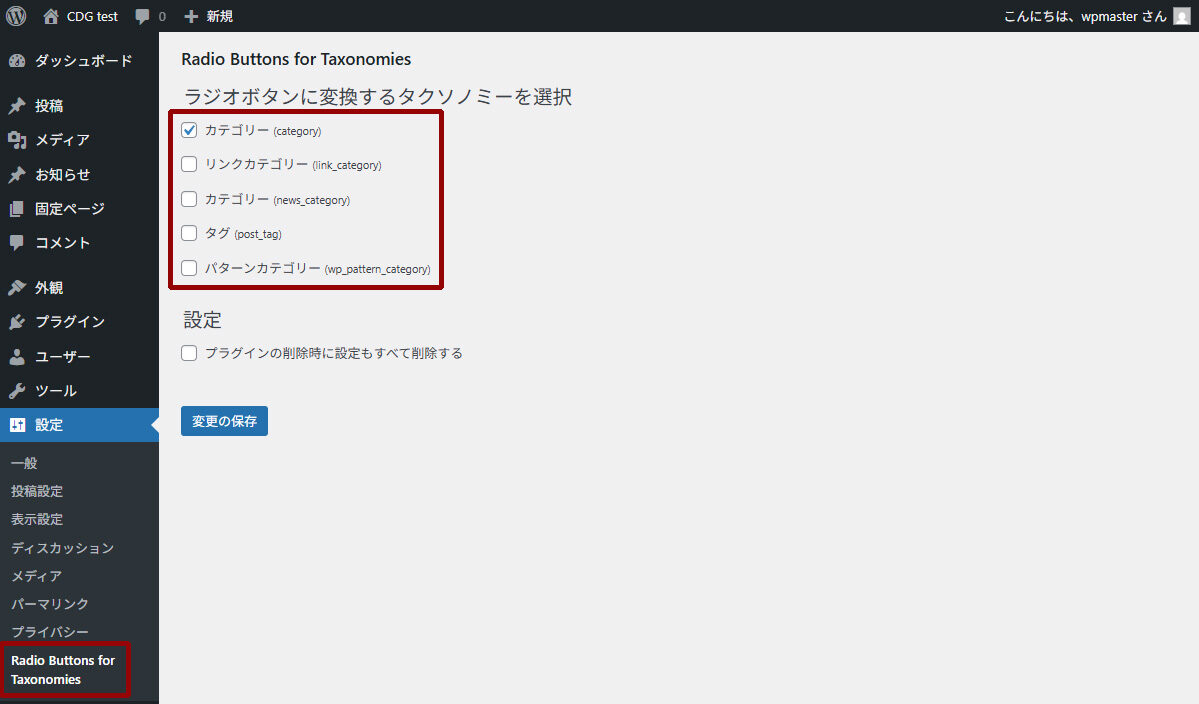
インストール後下記画像のように、管理画面メニューの「設定」内に「Radio Buttons for Taxonomies」というメニューが追加されます。

チェックボックスからラジオボタンに変更するカテゴリーやタクソノミー、タグを選択して「変更の保存」ボタンを押して設定は完了です。
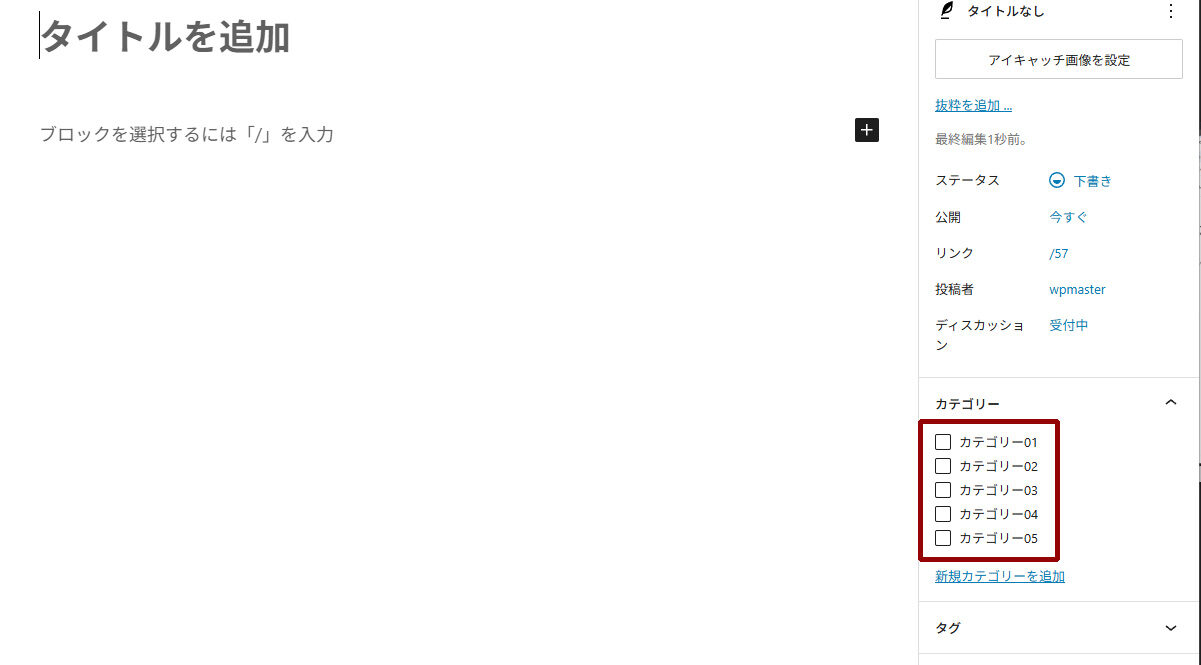
設定が完了すると、最初は下記画像のようにカテゴリー選択がチェックボックスだったものが、

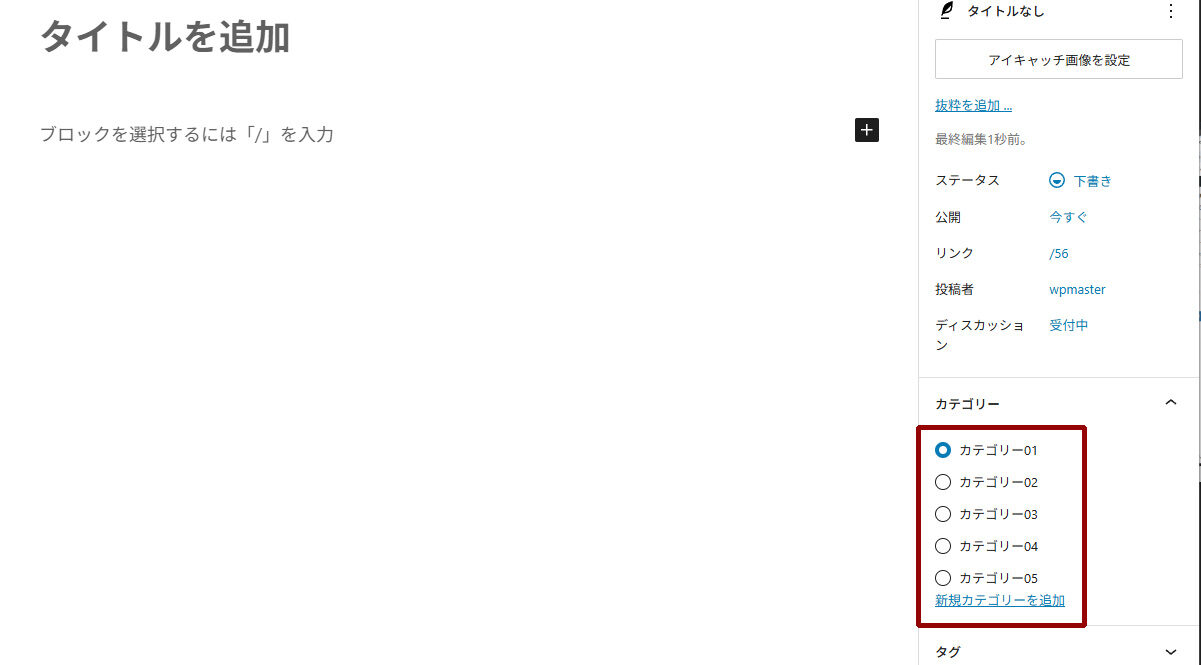
ラジオボタンに変更されています!

チェックボックス時よりカテゴリー名毎の余白が広がっているのが気になる場合は、別途CSS等で整えてあげてください。
設定はこれで全て完了となります。
とても簡単なので、functions.php等で変更する手間を考えるとこちらの方が楽かなとも思いますが、プラグインの使い過ぎには気を付けてください。
さいごに
いかがでしたでしょうか。
今回は、カテゴリーやタグの選択をラジオボタンに変更する「Radio Buttons for Taxonomies」の使い方を解説しました。
プラグインを使用すると便利で簡単な反面、セキュリティの問題や表示が遅くなるなどの不都合な部分もありますので計画的にお使いください。