WordPressのログイン画面を変更したいと思ったことはありませんか?
変更自体は実は結構簡単で、プラグインを入れても出来るのですが、プラグインの数が多くなるとサイトが重くなったり、セキュリティ面の不安もあります。functions.phpで手軽にできるのでぜひお試しください。
※今回の変更にはfunctions.phpを使用します。functions.phpを変更する場合は、記述を間違ってしまうと画面が白くなり何も表示されなかったり、エラーが出てしまう場合がありますのでバックアップを必ず取るようにしてください。
デフォルトのログイン画面について
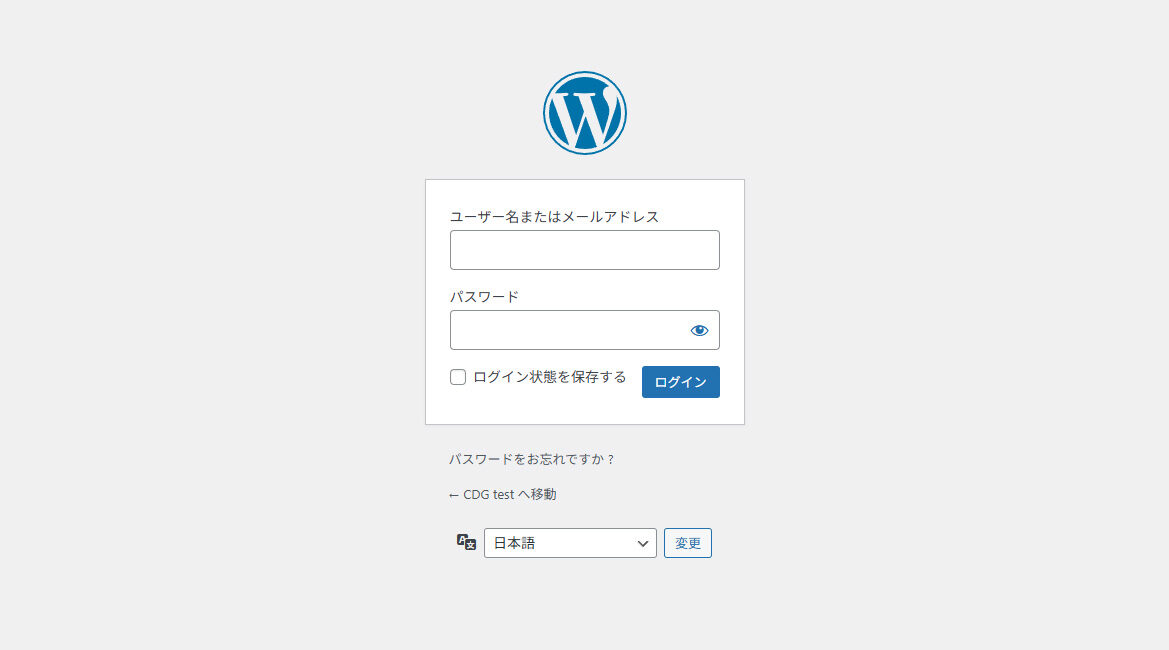
まずはデフォルトのログイン画面をご覧ください。

これがデフォルトのログイン画面になります。
このままでいいといえばいいのですが、場合によっては不要な項目もありますので、これらをカスタマイズしていきたいと思います。
ログイン画面のカスタマイズ方法について
WordPressのログイン画面をカスタマイズするにはfunctions.phpにアクションフックを記述します。
アクションフックについては後述しますが、まずは以下をご覧ください。
function custom_login_head()
{
echo '<style type="text/css">
//ここに変更したい内容をCSSで記述します
</style>';
}
add_action('login_head','custom_login_head');上記が基本的な記述となります。
「login_head」というアクションフックを使用して、ログイン画面のhead要素内に独自の関数「custom_login_head」で定義した内部CSSを追加しています。
このCSSでログイン画面のカスタマイズを行っていきます。
アクションフックについて
アクションフックとは、特定のタイミングで関数などの独自の処理を行えるものになります。
アクションフックに独自の関数を登録(フックさせる)するためにadd_action()関数を使用します。
<?php add_action($hook_name, $callback, $priority, $accepted_args); ?>上記がadd_action()関数の基本的な構文となります。各パラメータの詳しい内容は以下となります。
$hook_name
独自の関数を登録(フックさせる)するアクションフック(場所)の指定。
例として、今回の「login_head」や「wp_enqueue_scripts」や「the_content」など多数あります。
$callback
呼び出したい関数を指定。
$priority
独自関数が実行される優先順位の指定。
デフォルトは「10」で値が小さいほど実行されるタイミングが早くなります。値は整数で指定する必要があり、省略可能。
$accepted_args
独自関数が受け取る引数の数を指定。
デフォルトでは「1」、値は整数で指定する必要があり、省略可能。
不要な項目を非表示にする方法
続いて、先ほどのアクションフックを使用してログイン画面の不要な項目を非表示にしていきます。
デフォルトで表示されている項目で非表示にするとしたら、
- パスワードをお忘れですか ?
- 〇〇〇へ移動
- 言語切り替え
になるかと思います。それでは上記項目を非表示にしてみましょう。
function custom_login_head()
{
echo '<style type="text/css">
// パスワードをお忘れですか?・〇〇〇へ移動
.login #nav,
.login #backtoblog {
display:none;
}
// 言語切り替え
.language-switcher {
display:none;
}
</style>';
}
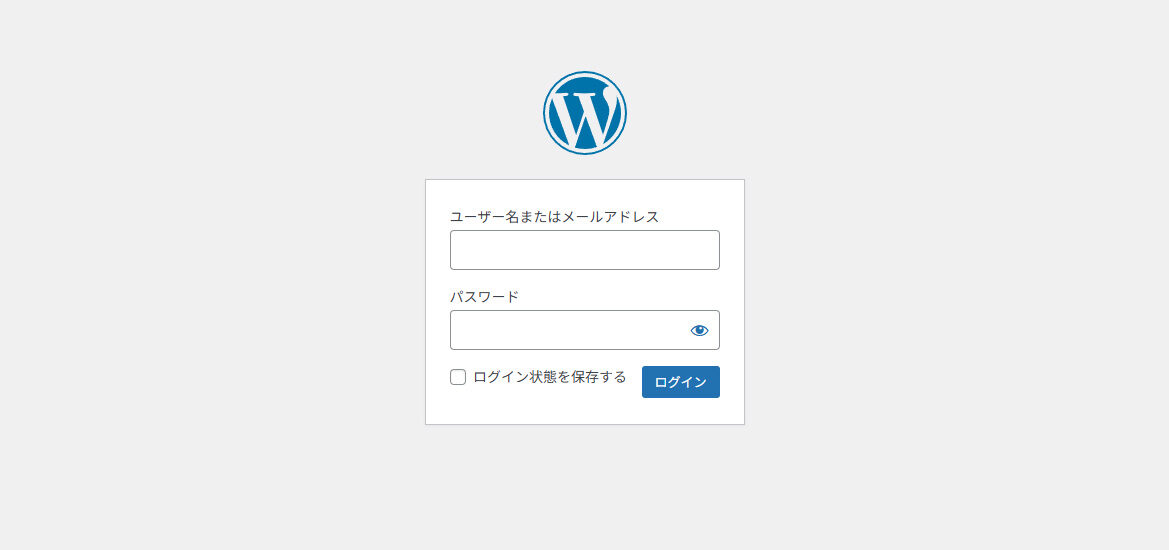
add_action('login_head','custom_login_head');上記の内容でそれぞれ非表示にできます。それぞれの項目はブラウザの要素検証などで確認していただければ分かりますので確認してみてください。これを実行した場合、以下のようなログイン画面になります。

不要な項目が消えてすっきりしたかと思います。
ただ、このままだと何のサイトの管理画面か分かり難いのでWordpressのロゴなども変更していきましょう。
ロゴなどの変更方法と当サイトの変更例
次に、ログイン画面のロゴの変更に合わせて装飾もしていきます。
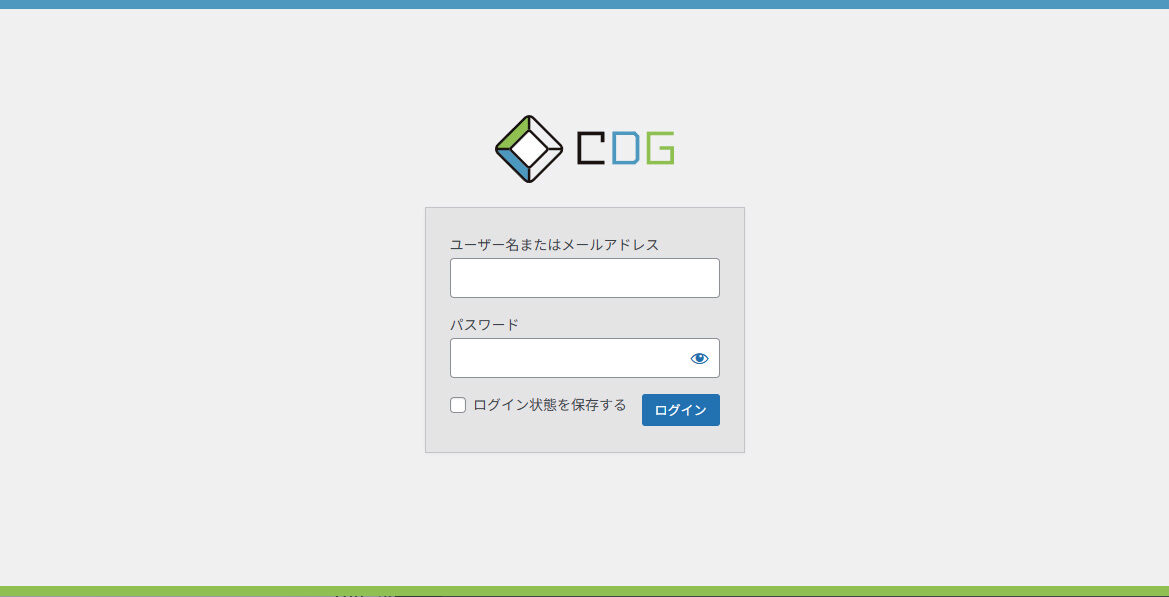
例として当サイトのログイン画面の設定を紹介します。
function custom_login_head()
{
echo '<style type="text/css">
// 画面上下に線を指定
body {
border-top:10px solid #4D98BF;
border-bottom:10px solid #8FC051;
box-sizing:border-box;
}
// ロゴの変更
#login h1 a {
width:320px;
height:68px;
background:url(' . get_bloginfo('template_directory') . '/imgs/login_logo.svg) no-repeat center center !important;
background-size:auto 100%!important;
}
// ログインフォームを半透明に変更
body.login div#login form#loginform {
background-color:rgba(0,0,0,0.05);
}
// パスワードをお忘れですか?・〇〇〇へ移動
.login #nav,
.login #backtoblog {
display:none;
}
// 言語切り替え
.language-switcher {
display:none;
}
</style>';
}
add_action('login_head','custom_login_head');上記の記述で指定した場合は以下画像のようになります。

ロゴは背景画像に設定されているのでそのまま背景画像の変更とサイズの指定で対応可能です。
そのほかの画面内の装飾については上記の通りとなりますが、画面自体に背景画像を指定したりするなど好きなようにカスタマイズ可能です。
ロゴのリンク先を変更する
先ほどの記述でロゴ自体は変更されましたが、このままではリンク先がWordpressのサイトになってしまいます。
これを自サイトに変更してみます。
function custom_login_headerurl(){
return esc_url(home_url());
}
add_filter('login_headerurl','custom_login_headerurl');ログイン画面のロゴのリンク先を変更するには「login_headerurl」というアクションフックを使用します。
アクションをフックを使用して独自関数「custom_login_headerurl」で自サイトのURLを取得して設定します。
※URLの取得ですが、Wordpressのバージョン5.2からは「get_bloginfo(‘url’)」は非推奨になっていますので「home_url()」を「esc_url()」でエスケープ処理して使用してください。
ロゴのテキストを変更する
これは変更しなくても問題は無いのですが、ロゴ画像を囲うaタグには「Powered by WordPress」というテキストが設定されています。
このロゴのテキストを変更するには「login_headertext」というアクションフックを使用します。
アクションをフックを使用して独自関数「custom_login_headertext」で自サイト名を取得して設定します。
function custom_login_headertext(){
return get_bloginfo('name');
}
add_filter('login_headertext','custom_login_headertext');※Wordpressのバージョン5.2からアクションフック「login_headertitle」は非推奨となっていますので「login_headertext」を使用するようにしてください。
さいごに
いかがでしたでしょうか。
今回は、ログイン画面から不要なものを非表示にする・カスタマイズする方法を解説しました。
ログイン画面を整理・カスタマイズするとすっきりとして使いやすく・見やすくなりますで、ぜひ試してみてください。