みなさんはimg要素のwidth属性、height属性は記述していますでしょうか?
昔は必ずと言っていいほど記述されていましたが、ここ数年記述していないソースがかなり増えているといった印象です。
今回は、width属性とheight属性を記述する必要性や、ロード時のレイアウトがずれるレイアウトシフトについて解説していきます。
width属性とheight属性の必要性について
まず最初に、img要素にwidth属性とheight属性が必要な理由は、ロード時にレイアウトが崩れる「レイアウトシフト」を防ぐ為です。ページの読み込みの際にレイアウトが崩れるというのは、SEO的にはNGとされている行為です。
この、レイアウトシフトについてと回避方法、その他に注意する事については次項以降で解説していきます。
レイアウトシフトについてと回避方法
先ほど、img要素にwidth属性とheight属性が設定されていないと、ロード時にレイアウトが崩れる「レイアウトシフト」が発生すると説明しました。
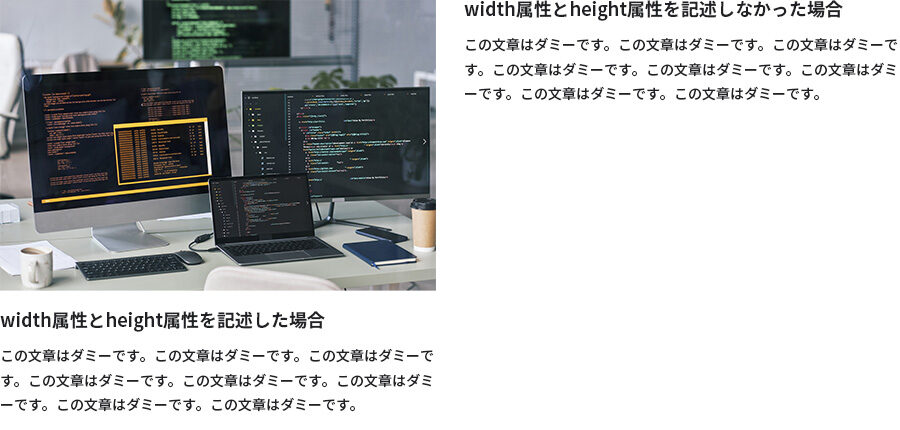
このレイアウトシフトはどういったものなのか、下記画像をご覧ください。

上記の画像のようにimg要素にwidth属性とheight属性が無い場合は、ロード時に画像の分の幅・高さが無い為、一瞬だけ上記画像右側のようになり、読み込み後に画像が表示されたレイアウトになります。
これをレイアウトシフトと言い、場合によっては大きくレイアウトが崩れたり、読み込み後にスクロール位置が大きくずれる原因となります。
このレイアウトシフトは先ほども説明しましたが、SEO的にもNGとなります。
レイアウトシフトの回避方法1 width属性・height属性
レイアウトシフトの回避方法としてwidth属性とheight属性を記述する方法です。
下記のコードのようにimg要素毎にwidth属性とheight属性を記述して、画像の幅・高さを入れてください。
<img src="img/image.jpg" width="300" height="200">※レスポンシブ時でも、CSSでwidth: 100%;や、height: auto;などの記述があればレイアウトシフトは回避できます。
レイアウトシフトの回避方法2 aspect-ratioプロパティ
レイアウトシフトの回避方法の2つ目は、CSSのaspect-ratioプロパティで画像の比率を指定する方法です。
img {
aspect-ratio: 3 / 2;
/* 幅300px、高さ200pxのアスペクト比 */
}上記のようにaspect-ratioプロパティで指定する場合は、img要素のwidth属性とheight属性が無くてもレイアウトシフトは回避可能です。
アスペクト比の計算については外部ツールが便利です。当サイトでは、「アスペクト比計算ツール」を利用しています。
どちらの回避方法がいいのか
正直どちらでも構いませんが、私個人としてはimg要素にwidth属性・height属性を記述する事をオススメします。
aspect-ratioプロパティで比率を指定した方が楽かと思いますが、画像サイズがバラバラだと、それぞれに対してクラスの付与や、個別にCSSで指定するのが大変だからです。
img要素にwidth属性、height属性を記述した方が後々のメンテナンスが楽に感じます。
ただ、Wordpressのように動的に出力されるコンテンツ(コードが変更出来ない場合など)に対しては、aspect-ratioプロパティで指定するというように使い分けるのもいいかと思います。
pictureタグで比率の違う画像を使用する場合
picture要素でアスペクト比の違う画像を出し分けする際には、img要素の他にsource要素にもwidth属性とheight属性は記述可能です。
先日公開したpictureタグで画像の出し分け・レスポンシブ対応する方法【HTML】で詳しく解説していますので、参考にしてみてください。
さいごに
いかがでしたでしょうか。
今回は、imgタグのwidth属性とheight属性の必要性とレイアウトシフトについて解説しました。
HTMLでもCSSでも、画像それぞれにサイズや比率を指定するのは大変ですが、サイトの評価に繋がりますのできちんと記述するようにしていきたいですね。