みなさんは、パンくずリストをサイト内に設置していますでしょうか?
パンくずリストは、正しくマークアップする事で検索結果画面に表示されますし、ユーザーにとってはどのページにいるか把握しやすく、あった方が使いやすいものになります。
また、構造化データでマークアップする事で検索エンジンがページの内容を正しく理解する事にもつながりますので、SEO的にも非常に効果があります。
今回は、パンくずリストの構造化データの種類の1つであるmicrodate形式について詳しく解説していきます。
パンくずリストの構造化データと種類について
パンくずリストの構造化データとは、サイトに設置されたパンくずリストを検索エンジンが出来るような形にした情報の事を言います。
この構造化データの種類として、現在主流なのが以下の2種類です。
- JSON-LD形式
- microdata形式
現在Googleでは、JSON-LD形式の方を推奨していますが、microdata形式を導入している方もかなり多いので、今回はmicrodata形式の解説をしていきます。
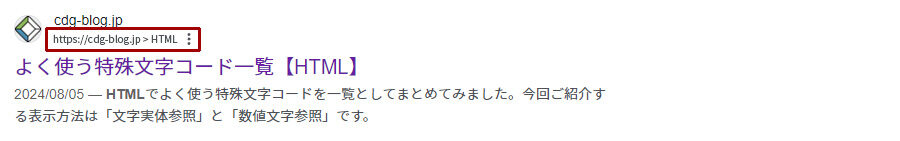
JSON-LD形式、microdata形式のどちらでマークアップしたとしても、構造化データを設置すると以下のように検索結果画面にパンくずリストが反映されます。

パンくずリストの基本的な形式
続いて、パンくずリストの基本的な形であるol、liタグを用いた、構造化データにする前の以下のようなリストを用意します。
<ol>
<li>
<a href="https://cdg-blog.jp/">TOP</a>
</li>
<li>
<a href="https://cdg-blog.jp/html/">HTML</a>
</li>
<li>パンくずリストの構造化(microdata形式)のマークアップについて</li>
</ol>上記のような基本的な形のパンくずリストを、microdate形式の構造化データへと書き換えていきます。
microdate形式でのマークアップ
microdate形式とは、itemtype属性・itemprop属性・itemtype属性を使用し、それぞれに意味を持たせる方法です。
先程のパンくずリストを元に、microdate形式に書き換えていきます。
まずは以下のコードをご覧ください。
<ol itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://cdg-blog.jp/">
<span itemprop="name">TOP</span>
</a>
<meta itemprop="position" content="1">
</li>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://cdg-blog.jp/html/">
<span itemprop="name">HTML</span>
</a>
<meta itemprop="position" content="2">
</li>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<span itemprop="name">パンくずリストの構造化(microdata形式)のマークアップについて</span>
<meta itemprop="position" content="3">
</li>
</ol>上記のように記述をする事で、検索エンジンが構造化データとして認識します。
複雑な内容に見えますが、各属性を追加するのは以下の5つになります。内容を理解すると単純な構造ですので、ぜひ覚えてみてください。
パンくずリスト全体
<ol itemscope itemtype="https://schema.org/BreadcrumbList">olタグ等にパンくずリストである事を示す「itemscope itemtype=”https://schema.org/BreadcrumbList”」を記述します。
※「schema.org」とは、構造化マークアップの基準を作成、管理してる団体の事です。
各パンくず
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">liタグ等に、各パンくずである事を示す「itemprop=”itemListElement” itemscope itemtype=”http://schema.org/ListItem”」を記述します。
※「schema.org」とは、構造化マークアップの基準を作成、管理してる団体の事です。
リンク
<a itemprop="item" href="https://cdg-blog.jp/">aタグにリンクである事を示す「itemprop=”item”」を記述します。
このaタグのhref属性に記述するリンクは相対パスではなく、絶対パスで記述してください。
パンくず名
<span itemprop="name">TOP</span>liタグやaタグ直下のspanタグ等にパンくず名を示す「itemprop=”name”」を記述します。
順番
<meta itemprop="position" content="1">パンくずの順番を示すmetaタグを記述します。
第1階層は「1」、第2階層は「2」と数字が段々と増えていきます。
構造化データのチェック
microdate形式で構造化データのマークアップができたら、一度外部ツールを使用しエラーが無いか確認しましょう。チェックツールとして、Googleがリッチリザルトテストツールを公開しています。
このツールは、パンくずリストの構造化以外の構造化データの内容も確認できますので、他の構造化データを設置した際は、このツールで確認してみてください。
さいごに
いかがでしたでしょうか。
今回は、パンくずリストのmicrodata形式での構造化データのマークアップについて解説していきました。
内容は複雑に見えますが、理解したら簡単ですので、ぜひ覚えてみてください。
もう一つの形式である「JSON-LD形式」については、また後日別で解説していきます。