先日、CSSを使って縁取り文字を作成する2つの方法【CSS】の記事で解説した、縁取り文字の作成方法の1つでbox-shadowプロパティを使用する方法があります。
その方法では8方向の影を手動で指定していましたが、自動でソースを出力してくれる便利なジェネレーターがありましたので紹介させていただきます。
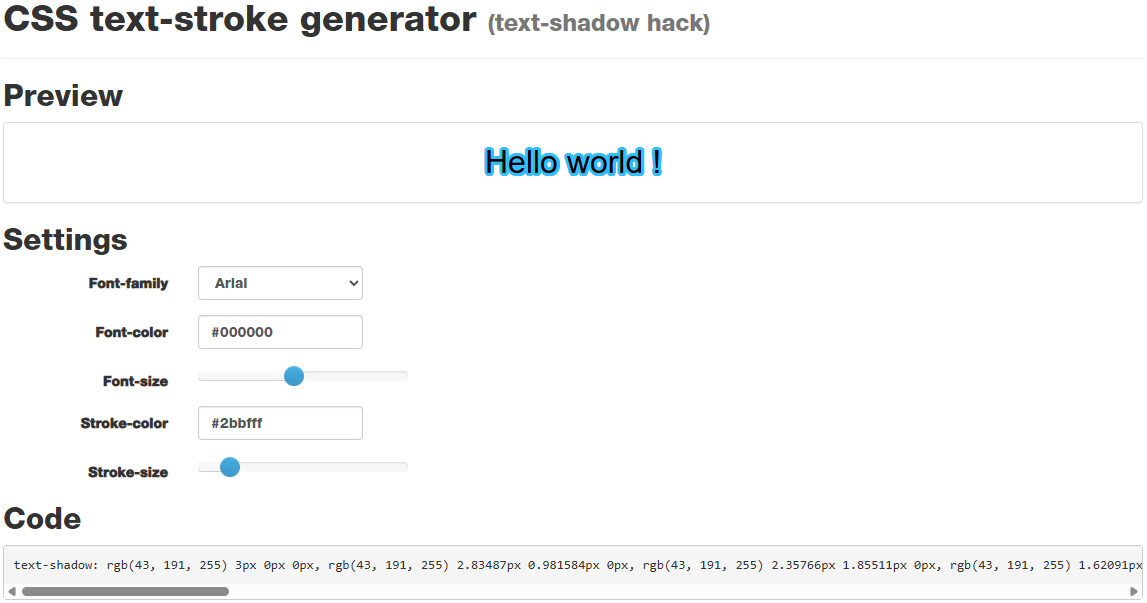
CSS text-stroke generator
まず、「text-stroke」となっていますが、text-strokeプロパティの事ではなくテキストストローク(縁取り文字)の事です(笑)

使い方は簡単で、文字の色や大きさ、影の色・大きさを指定するだけでソースが出力されます。
かなり細かい数値で出力されるのでより滑らかな影(線)になります。こんな細かい数値は手動では無理なので助かります。とても便利なので一度使用してみたいと思っています。